【WPF】ComboBoxItem的禁用
本文共 1121 字,大约阅读时间需要 3 分钟。
原文:
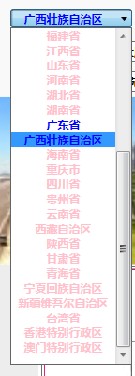
需求:下拉列表ComboBox中,要求部分Item不可用。效果是鼠标一上去后不获得焦点,且无法点击。
前台XAML界面:
样式文件如下:使得可用于不可用的Item文字颜色不同,显示的文字是实体类中的”provinceName”属性。
ViewModel中声明前台控件ItemsSource绑定到的列表
private ObservableCollectionprovinceList; // 所有省份的信息public ObservableCollection ProvinceList{ get { return provinceList; } set { SetProperty(ref provinceList, value); }}
注意,前台ComboBoxItem的”IsEnabled”属性绑定到的是Provinces实体类中的”IsEnabled”属性。
public class Provinces{ public int provinceId { get; set; } // 省会ID public string provinceName { get; set; } // 省会名称 public bool isEnabled { get; set; } // 该省份是否可用} 控制层给ProvinceList列表填充数据即可。
houseTypeViewModel.ProvinceList.Clear();houseTypeViewModel.ProvinceList = DataList; // 这是联网获取的数据!foreach (var item in houseTypeViewModel.ProvinceList){ // 模拟的数据 if (item.provinceName.Equals("广西壮族自治区") || item.provinceName.Equals("广东省")) { item.isEnabled = true; } houseTypeViewModel.ProvinceName.Add(item.provinceName);} 最终效果如下图:

转载地址:http://bleel.baihongyu.com/
你可能感兴趣的文章
***之open***
查看>>
tengine+uwsgi+django
查看>>
Django 模板语法取值
查看>>
oracle和sql server 比较
查看>>
高端存储亟待国产化
查看>>
DHCP分配租期问题的重要性
查看>>
linux负载均衡
查看>>
NATIVE SQL的用法
查看>>
JS多项选择删除
查看>>
scrollLeft、offsetLeft、clientLeft、clientHeight详解
查看>>
SQL 到 NOSQL 的思维转变
查看>>
Let's Encrypt,免费好用的 HTTPS 证书
查看>>
for
查看>>
Centos搭建nginx环境,编译,添加服务,开机启动。
查看>>
ubuntu下规避终端打开gvim出现的错误
查看>>
Redis学习——Linux环境下Redis的安装(一)
查看>>
C++继承
查看>>
Android Fragment 真正的完全解析(上)
查看>>
手机APP支付--整合支付宝支付控件
查看>>
架构设计:负载均衡层设计方案(3)——Nginx进阶
查看>>